Contact Form 7を5.1にバージョンアップしたところちょっと困ったことになったので解決策メモしておきます。
Contact Form 7が5.1にバージョンアップ
reCAPTCHA V3に対応
他にも変更点はあるのかもしれませんが、今までもreCAPTCHA V2に対応していましたが5.1でV3に対応しました。
これによりお問い合わせフォームのプロテクトにV3を利用できるようになりました。
APIkeyを入力すると全ページにreCAPTCHAが表示されてしまう
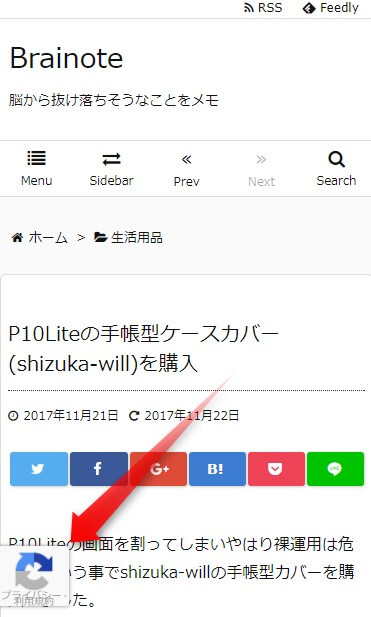
そこでreCAPTCHA V3のAPIkeyは持っていなかったので新たに取得してインテグレーションに入力してみたところ、reCAPTCHAがあらゆるページに表示されるようになってしまいました。

当ブログはコメントフォームに「Invisible reCaptcha for WordPress」と言うプラグインでreCAPTCHAを設置しているので、2つも表示される自体になってしまいました。
V2とV3どちらか選択できたり、表示方式でインラインを選べたりすれば良いのですがざっとみた感じではそれらの設定はないようです。
reCAPTCHAは2つもいらないのはもちろんですが、インライン表示ではないのでスマホ等でみた時かなり邪魔ですよね。
おそらく次のバージョンアップで改善されるはず
お問い合わせフォーム以外の設置するつもりがないページにreCAPTCHAがでてしまうのは、Contact Form 7は表示していないページでもロードされているためと思われます(←恐らくです)。
さらに恐らく、これは次のバージョンアップで改善されるのではなかろうかと思っています。
ですが、当面邪魔なので緊急処置を施すことにしました。
reCAPTCHAの設置はInvisible reCaptcha for WordPress全部任せる
要するにContact Form 7のreCAPTCHA設置に問題があるだけなのでこれを切って、コメントフォームで利用しているInvisible reCaptcha for WordPressでお問い合わせフォームにreCAPTCHAを設置することにしました。
解決策案
対応策はいくつかあって
- Contact Form 7側で対応してくれるのを待つ
- 必要ないページでContact Form 7のロードを止める処置をする
- お問い合わせフォームにreCAPTCHAを使わない
などが考えられます。
Akismetを入れていればreCAPTCHAを使わないという選択肢もあるのですが、私は重くなるという理由でAkismetは使っていないのでこれは却下です。ロードを止めるのはプラグイン等でできるんですが、面倒ですしすぐに対応してくれそうなので待ったほうが良いくらい魅力的ではありません。
そこでコメントフォームのreCAPTCHA設置で既に利用しているInvisible reCaptcha for WordPressでお問い合わせフォームにもreCAPTCHAを設置することにしました。
手順
1、入力してしまったreCaptcha V3のAPIkeyをContact Form 7のインテグレーションから削除。
2、コンタクトフォームに書かれている[recaptcha]を削除(これをしないと[recaptcha]と言う文字がお問い合わせフォームに表示されてしまいます。)。
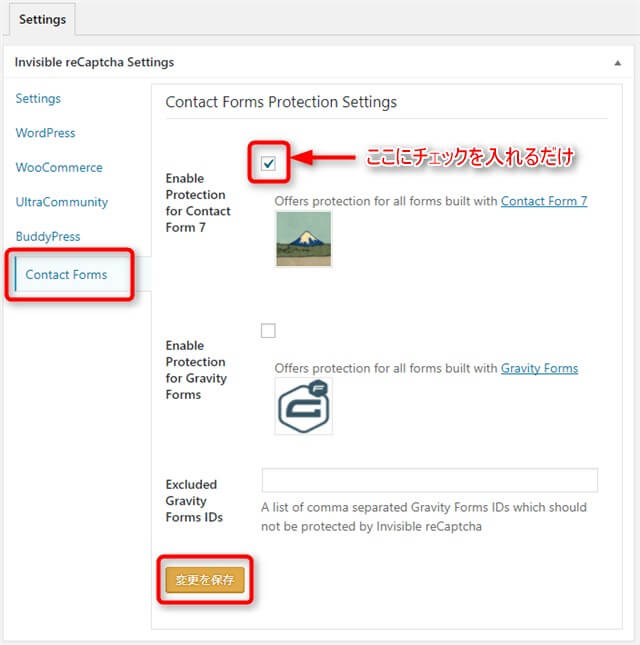
3、Invisible reCaptcha for WordPressでお問い合わせフォームにreCaptchaを設置。

詳しいInvisible reCaptcha for WordPressの使い方はこちら

以上で、問題なくお問い合わせフォームにreCAPTCHAを利用できるようになりました。



コメント