先日reCAPTCHA V3が正式リリースされたので記事を加筆修正しました。
当ブログのコメントフォームとお問い合わせフォームのスパム対策をreCAPTCHA V3に変更しました。
Invisible V3に変更したと言っても以前から当ブログではお問い合わせフォームとコメントフォームにreCAPTCHA V2を利用していてそれをreCAPTCHA V3に変更しただけなんですけどね。
この変更によりロボットじゃないよ認証が

から

に変わりました。
reCAPTCHA V3ではチェックボックスにチェックを入れること無く認証が行われるので、より簡単にコメントフォームをご利用頂けるようになったかと思います。
変更したついでにWordPressにreCAPTCHA V3を導入する方法をご紹介します。
WordPressへのreCAPTCHA V2導入方法は以前エントリーした

で紹介しているのでV2を利用なさりたい方は上のエントリーをご覧ください。このエントリーではreCAPTCHA V3を導入する方法をご紹介します。
reCAPTCHA V3とreCAPTCHA V2の違い
見た目からもわかるようにreCAPTCHA V2にはチェックボックスがありますがreCAPTCHA V3にはチェックボックスがありません。
reCAPTCHA V3ではCookieなどから利用者がbotか人間かを判断していて、人間だと判断されると何もすること無くコメントができます。
reCAPTCHA V2の精度も上がっていて最近ではチェックを入れた後テストされることも少なくなりましたが、それでもチェックを入れるだけでも利用者の方の利便性が下がるので人間の場合は何もすること無くコメントができるreCAPTCHA V3の方が良いですよね。
WordPressにreCAPTCHA V3を導入する方法
reCAPTCHAはGoogleが提供しているサービスなので利用するにはGoogleアカウントが必要になります。Gmailやアクセス解析Analyticsをご利用の方は同じアカウントで利用できます。
reCAPTCHAにサイトを登録
reCAPTCHA V3を利用するにはサイトを登録してAPI Key(サイトキーとシークレットキー)を取得する必要があります。
まずはreCAPTCHAのページを開きます。

ページが開いたら右上の「Get reCAPCHA」をクリックします。ログインを促される場合は利用したいGoogleアカウントでログインしてください。
登録してあるサイトがある場合は登録してあるサイトのリストが表示されます。

その下に「Register a new site」があるので必要事項を入力していきます。

Label:サイト名などを入力
Choose the type of reCAPTCHA:今回はreCAPTCHA V3を利用するのでreCAPTCHA V3のラジをボタンを選択
Domeins:利用したいサイトのドメインを入力(http://やhttps://の部分は不要)、複数のサイトで利用したい場合は1行毎に入力。複数サイトで同じAPI keyを使って設置できますが管理の都合上私は1サイト毎に登録しています
Accept the reCAPTCHA Terms of Service.:reCAPTCHAの利用規約に同意するにチェックを入れる
Send alerts to owners:アラートを送信してほしい場合はチェックを入れる
全て入力できたら最後に「Register」をクリックします。
「Register」をクリックすると

API keyが発行されるのでSite keyとSecret keyをメモ帳などのテキストエディターに保存します。
今回ご紹介する方法で必要なのはSite keyとSecret keyだけです。
reCAPTCHA V3をWordPressに設置
Invisible reCAPTCHAの設置にはプラグイン「Invisible reCaptcha for WordPress」を使用しするので、まずはプラグインをインストールしてください。

プラグインのインストールの仕方は

プラグインをインストールして有効化したらWordPress左メニューの「設定」→「Invisible reCaptcha」と進み

プラグインの設定画面を開きます。

Your Site keyとYour Secret keyにそれぞれ先程入手したsite kyeとsecret keyをコピペします。
次にLanguageですがこれはデフォルトのAutomatically detectにしておけば自動で言語を選択してくれるのでこのままでいいでしょう。
Badge Positionは

↑このバッヂをどこに表示するかの設定で「Bottom Right」、「Bottom Left」を選ぶとそれぞれブラウザ下の右側左側に表示することができます。「In Line」を選ぶと保護するフォームの近くに設置されます。
例えば「Bottom Left」にしてしまうとスマホで閲覧した場合

このように常に表示されサイト閲覧の邪魔になってしまうので「In Line」を選ぶのが無難かと思います。
最後に「変更を保存」をクリックして設定を保存します。
続いてWordPressタブをクリックしてreCAPCHAで保護したい項目にチェックを入れます。

Enable Login Form Protectionにチェックを入れるとWordPressのログイン画面が保護されますが万が一reCAPTCHAが上手く作動しなかった場合に管理者がログインできない事態にもなりかねないのでに私はチェックを入れていません。
Enable Registration Form Protection:登録フォームの保護
Enable Comments Form Protection:コメントフォームの保護
Enable Forgot Password Form Protection:パスワードを忘れた場合のフォームの保護
それぞれチェックを入れると保護されるようになります。
「変更を保存」をクリックすると選んだ項目にInvisible reCAPTCHAが設置されます。
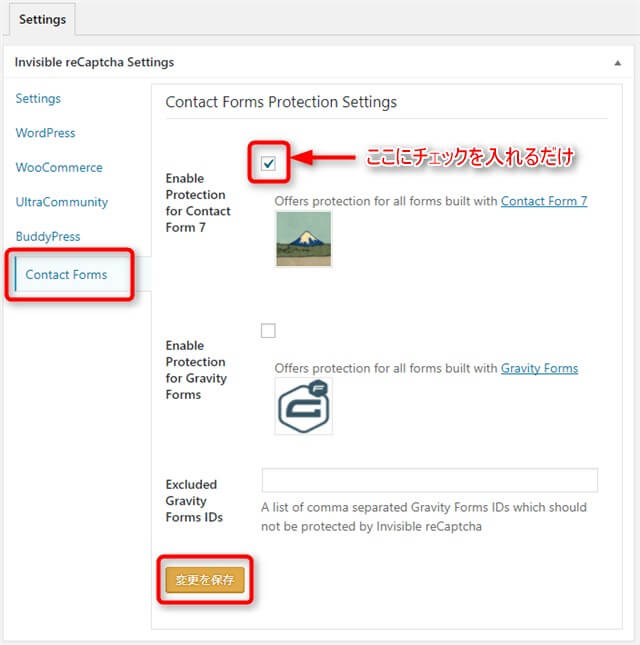
お問い合わせフォームにInvisible reCAPTCHAを設置
「Invisible reCaptcha for WordPress」はプラグイン「Contact Form 7」で作成したコンタクトフォームにもInvisible reCAPTCHAを簡単に設置することができます。
プラグインのsettings画面で「Contact Forms」タブを開きます。

「Enable Protection for Contact Form 7」にチェックを入れ「変更を保存」をクリックします。
これだけで「Contact Form 7」で作成したお問い合わせフォームにreCAPTCHA V3が設置されます。
以上でコメントフォームとお問い合わせフォームにreCAPTCHA V3を設置できましたが、reCAPTCHA V2を設置したときより簡単に感じました。
それは今回使用したプラグイン「Invisible reCaptcha for WordPress」ではコンタクトフォームとお問い合わせフォームどちらにも設置できたからだと思います。
reCAPTCHA V2を設置するのに使ったプラグイン「Google Captcha (reCAPTCHA) by BestWebSoft」でも「Contact Form 7」への設置はできるのですがPro版の購入が必要だったので、無料で済ませるために「Contact Form 7」への設置を手動で行いました。その分手間が多かったわけですね。
「Invisible reCaptcha for WordPress」は今のところ無償でコメントフォームとコンタクトフォームへの設置ができるので手間とお金をかけたくない方は「Invisible reCaptcha for WordPress」をおすすめします。
ただし「Invisible reCaptcha for WordPress」はreCAPTCHA V2の設置には使えません。V2を利用したい方は「Google Captcha (reCAPTCHA) by BestWebSoft」を利用するかプラグイン不要でreCAPTCHAを設置できるテーマを選ぶ必要があります。



コメント