コメント欄やメールフォーム(お問い合わせ)のスパム対策はWordPressの場合プラグインAkismetでしている方が多いですよね。
AkismetはWordPressをインストールすると最初から入っているので使い続けている方も多いのかもしれません。
けれど、Akismetって結構突破されるんですよねえ…。
しかも、Akismetを停止させてみるとわかるのですがこのプラグインはかなり重いですよね。スパム対策なのになぜか管理画面まで重くなるし…。
私は数件でもスパムが来るのは煩わしいし、管理画面まで重くなるのは我慢ならなかったので別のスパム対策を模索しました。
いろいろ試してみて最終的に導入したのがこれからご紹介するreCAPTCHAです。
reCAPTCHAに変えてからはコメントとお問い合わせフォームからのスパムは1件もなくなり非常に快適になりました!
当ブログのreCAPTCHAを第2世代のreCAPTCHA V2から第3世代のInvisible reCAPTCHAに変更しました。
それに伴いInvisible reCAPTCHAの導入方法をご紹介するエントリーを作成しました。当エントリーで紹介している方法よりも簡単なのでreCAPTCHA設置を検討している方は新しいエントリーを御覧ください WordPressにInvisible reCAPTCHAを設置する方法
reCAPTCHAって何?
説明の必要はないかもしれませんがreCAPTCHAと言うのはログインフォームや会員登録画面などによく設置してある「私はロボットではありません」と言うおなじみのあれです。

当ブログのコメント欄とお問い合わせフォームにも設置してあります。
チェックを入れたのが人間がどうか疑わしい時には「道路標識が映っている画像を選べ」だの「車が映っている場所を選べ」だの問題が出題され正しく答えることができればコメントなどを投稿できるようになります。
このreCAPTCHAはGoogleが提供しているスパムボット防止のための認証システムでWordPressブログにもプラグインで簡単に導入できます。
WordPressにreCAPTCHAを導入する方法
reCAPTCHAはGoogleが提供しているサービスなので利用するにはGoogleアカウントが必要になります。Gmailやアクセス解析Analyticsをご利用の方はそのアカウントで利用できます。
reCAPTCHAにサイトを登録
reCAPTCHAを利用するにはサイトを登録してAPI Key(サイトキーとシークレットキー)を取得する必要があります。
まずはreCAPTCHAのページを開きます。


ページが開いたら右上の「Get reCAPCHA」をクリックします。ログインが必要な場合はログインしてください。

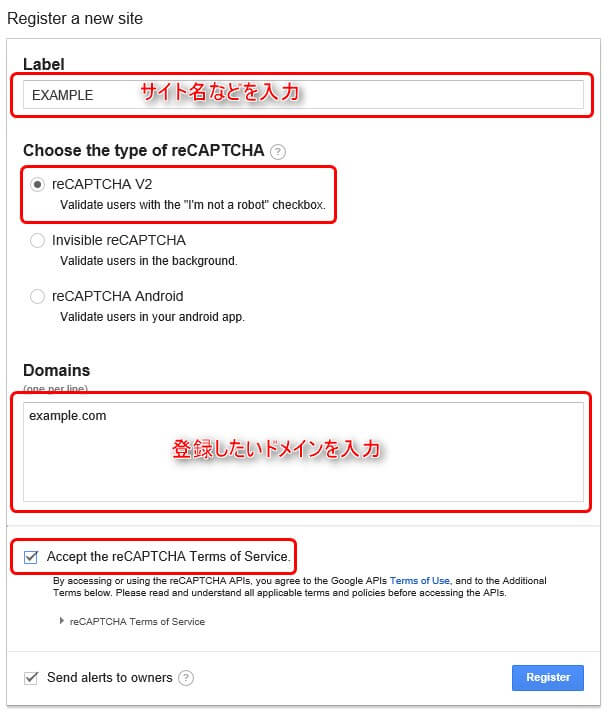
Lavel:ラベルにはあなたがわかりやすいようにサイト名などを入力します
Choose the type of reCAPTCHA:「reCAPTCHA V2」のラジオをボタンをチェックします
「reCAPTCHA V2」の下に「Invisible reCAPTCHA」とありますが
「Invisible reCAPTCHA」は文字入力や画像選択をすることなく認証できる最新の認証システムです。

上の画像のようになっていてチェックを入れる必要さえありません。
「Invisible reCAPTCHA」の方がユーザーの負担が少なく利便性が高いのですがまだリリースされて間もないので私は様子見中です。以下の説明も「reCAPTCHA V2」で説明します。Invisible reCAPTCHAを利用したい方はプラグインが対応していることを確認の上利用して下さい。
Domains:登録したいドメインを入力します
使用許諾(Accept the reCAPTCHA Terms of Service)にチェックを入れ、最後に「Register」をクリックします。

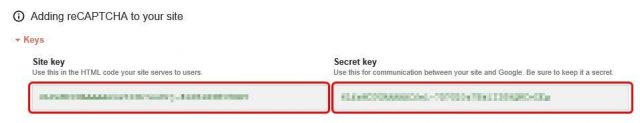
Site keyとSecret keyが発行されるのでメモ帳などのテキストエディタにメモしておきます。
※他にも色々表示されますがプラグインで導入する場合必要なのはSite keyとSecret keyだけです
reCAPTCHAをContact Form 7に設置する方法
お問い合わせフォームプラグイン「Contact Form 7」はreCAPTCHAに対応しているので簡単にreCAPTCHAを設置できます。
WordPress管理画面の左メニューから「お問い合わせ→インテグレーション」と進みます。

先ほどメモしたサイトキーとシークレットキーをそれぞれ所定の場所に入力して保存をクリックします。

↓

サイトキーとシークレットキーを登録できたら左メニューのコンタクトフォームをクリックします。
以下の説明では既存のコンタクトフォームへreCAPTCHAを追加しています。まだコンタクトフォームを作成していない方は新規追加で作成して下さい

reCAPTCHAを追加するコンタクトフォームを選択します。

フォームタブを選択して「reCAPTCHA」をクリックします。

「フォームタグ生成:reCAPTCHA」が開いたらサイズとテーマを好みにより選択します。選択したら「タグを挿入」をクリックします。
※ID属性とクラス属性は特別な理由がない限り空欄のままで大丈夫です。

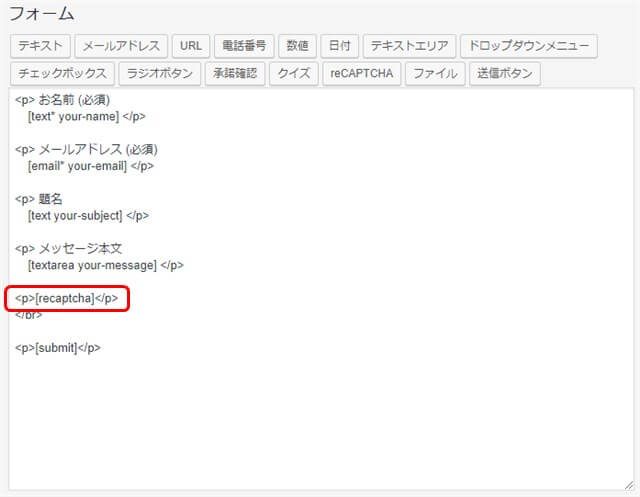
[recapcha]というタグが挿入されるので、pタグで囲いそれを設置したい位置に移動させます。
最後に「保存」をクリックしてにreCAPTCHA設置完了です。
参考までに私のコンタクトフォームは下の画像のようになっています。

reCAPTCHAをコメントフォームに設置する方法
続いてコメントフォームにもreCAPTCHAを設置しましょう。コメントフォームへの設置にはプラグインを使用します。
使用するプラグインは「Google Captcha (reCAPTCHA) by BestWebSoft」です。
プラグインのインストール方法は

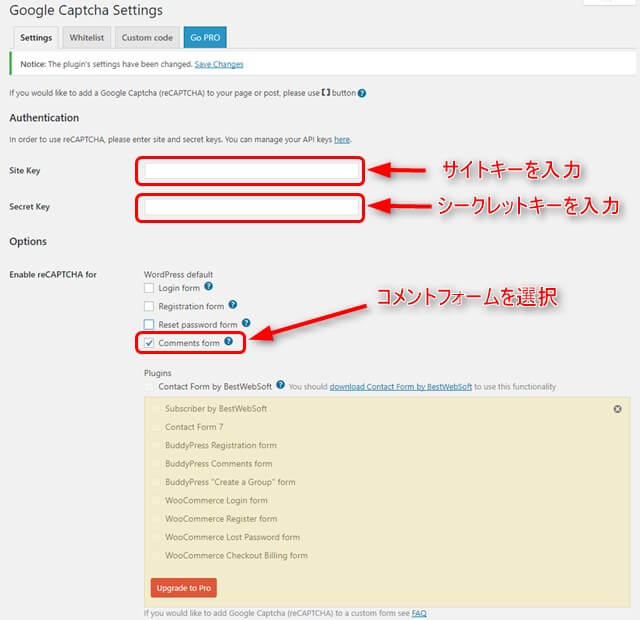
プラグインをインストールして有効化したらSettingsタブを選び先ほどメモしたサイトキーとシークレットキーを入力します。
今回はコメントフォームへの追加なのでオプションの「Enable reCAPTCHA for」では「Comments form」にだけチェックを入れます。

続いて使用するreCAPTCHAのバージョンを選択します。今回設置するのはreCAPTCHA V2なので「Version 2」をラジオボタンで選択します。

設定し終わったら「Save Changes」をクリックして設置完了です。
テーマLuxeritasを使用している場合はプラグイン不要
当ブログでも利用させていただいている無料テーマLuxeritasはコメントフォームへのreCATPCHA設置がプラグイン無しでできます。
設置の方法は簡単で、左メニューから「Luxeritas→カスタマイズ」と進み

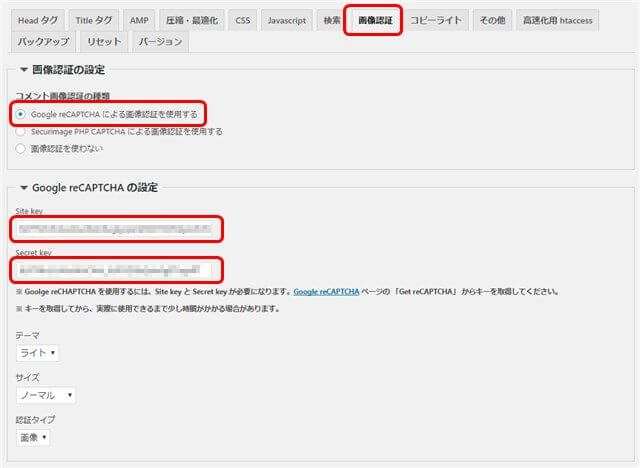
「Luxeritas カスタマイザー」が開いたら「画像認証」タブをクリックします。
「画像認証の設定」で「Google reCAPCHAによる画像認証を使用する」を選び、「Google reCAPTCHAの設定」でサイトキーとシークレットキーを所定の場所に入力して「変更を保存」をクリックするだけで完了です。




コメント
参考にさせて頂きました。ありがとうございます。
コメントありがとうございます。
お役に立てたようで何よりです。